Mindful Digits
Duration
April - May 2023
UX Writing & Content Strategy
Role
As a member of the UX Writing and content Strategy team, I was responsible for UX writing, content strategy, copywriting, editing, proofreading, UI text and voice and tone. The challenge was to build on the existing product to help neurodivergent learners get excited about math.
Overview
Empower learners with customizable learning experiences.
Simplify content for clarity and ease of understanding.
Infuse gamification to boost engagement.
Establish a friendly, consistent voice for the app.
Key Objectives
Content Guidelines
UX Writing
App Name
Key Deliverables
Engaged learners through simple, concise, and friendly language, ensuring consistency based on research insights.
Solution
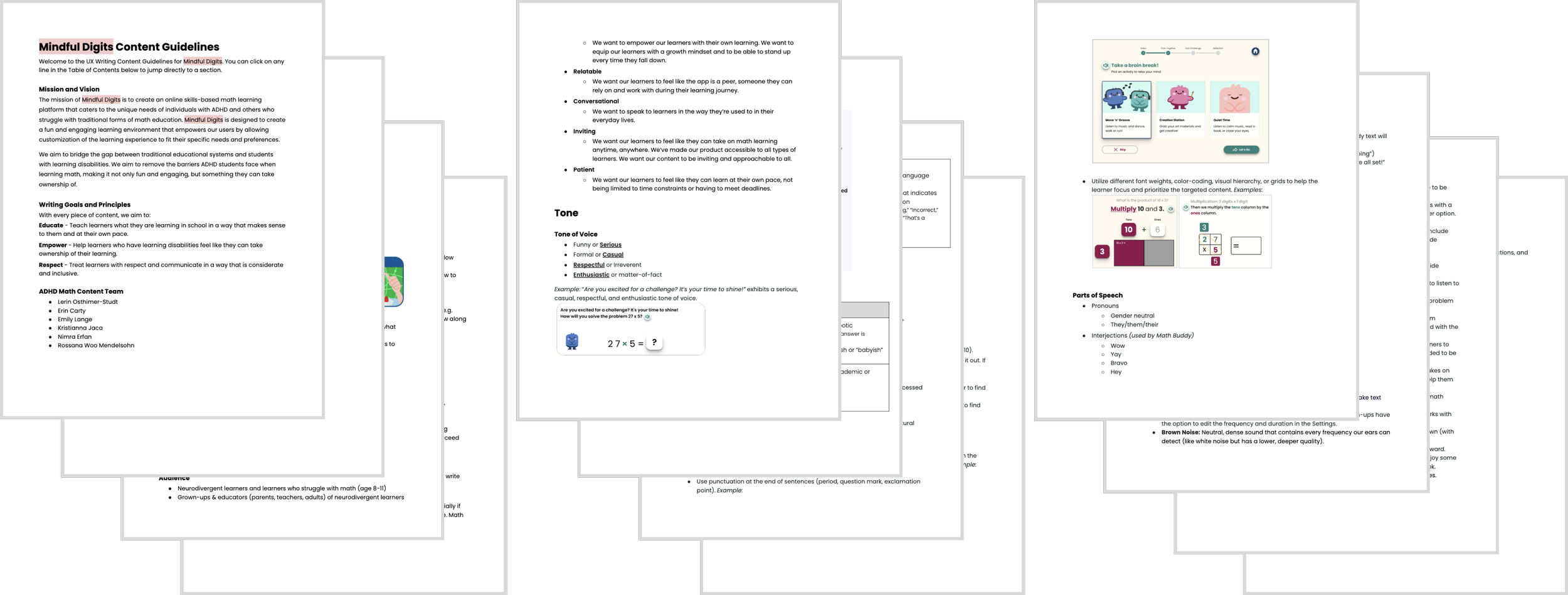
Content Guidelines
Establish Design Principles
With every piece of content, we aim to:
Educate - Teach learners what they are learning in school in a way that makes sense to them and at their own pace.
Empower - Help learners who have learning disabilities feel like they can take ownership of their learning.
Respect - Treat learners with respect and communicate in a way that is considerate and inclusive
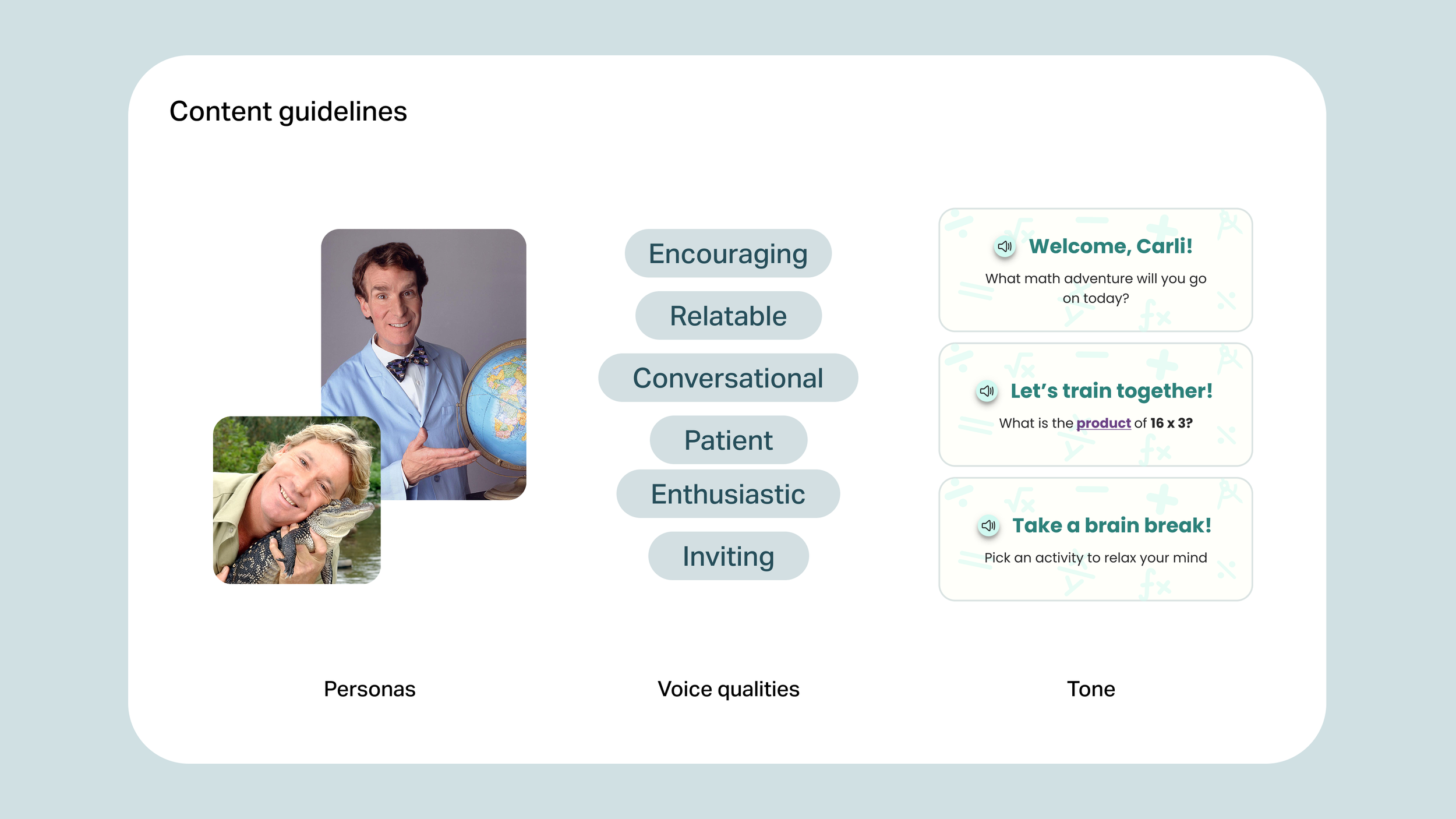
Brand Personality
In thinking of our brand personality we asked ourselves - who would we be? We thought of Bill Nye, Steve Irwin, Alton Sterling... These people are really excited about what they teach and really want to make sure that sure that the viewer or learner is really engaged with them.
Voice Qualities
Figuring out our Brand Personality helped inform our voice which is outlined in our voice qualities.
Although tempting, we avoided humor because it was not developmentally appropriate for young neurodivergent learners.
Our goal was to ensure they were happy and excited to be learning math, especially if they were already struggling with the subject in everyday life at school.
Tone
The tone changes depending on the situation or context.
The voice of the app will remain consistent, no matter the situation.
Tone changes depending, but voice of app remains. i.e. reflection page
No blame for feeling frustration. Always wanting to make sure that they know they’re doing their best.
UX Writing
Approach
Studied existed research reports and familiarized with designs to-date
Conducted secondary research of existing math curriculum geared toward children with ADHD, or other learning disabilities.
In support of the research team’s usability tests, content updated and refined all copy in low-fidelity wireframes/prototypes, which included:
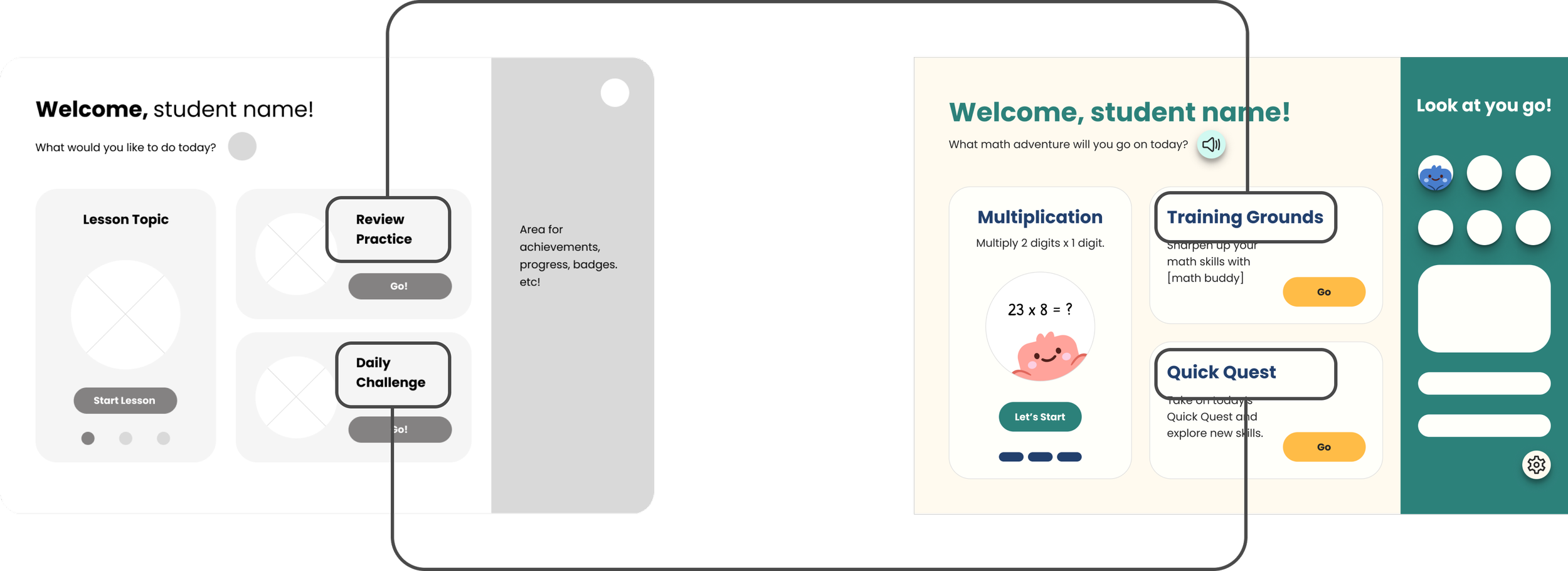
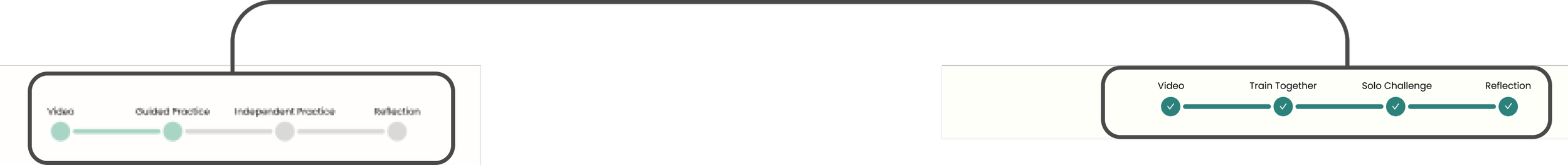
Dashboard Copy: Emphasizing the journey and sense of growth
The previous copy on the dashboard and other screens felt too serious and unenthusiastic. “Training Grounds” and “Today’s Adventure” emphasizes a sense of growth and journey.
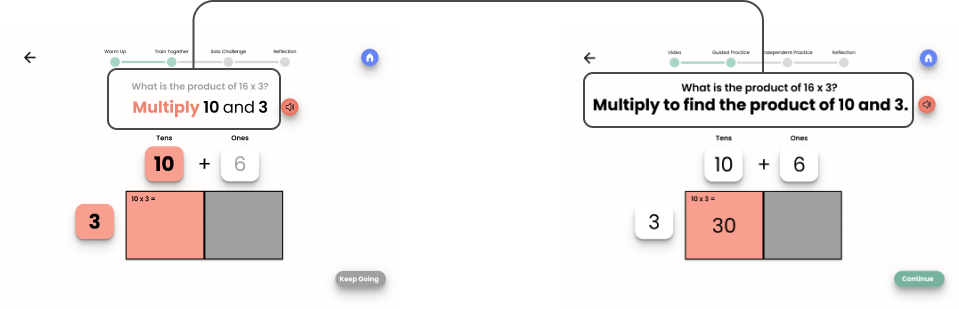
Lesson Copy: Simple and direct language
Use simple and direct language when presenting math problems.
Lesson Copy: Fun and Conversational
Usability participants were unsure what certain reflection terms like “Hopeful” meant, so we added a short description of each.
Reflection Copy: Helpful Descriptions
Usability participants were unsure what certain reflection terms like “Hopeful” meant, so we added a short description of each.
First iteration of the copy was hard to understand the difference between too hard and difficult, etc.
Originally app name was All Minds Math, but was discovered that All Minds Math was already an app.
Content was given the task of working to find a new name for the app.
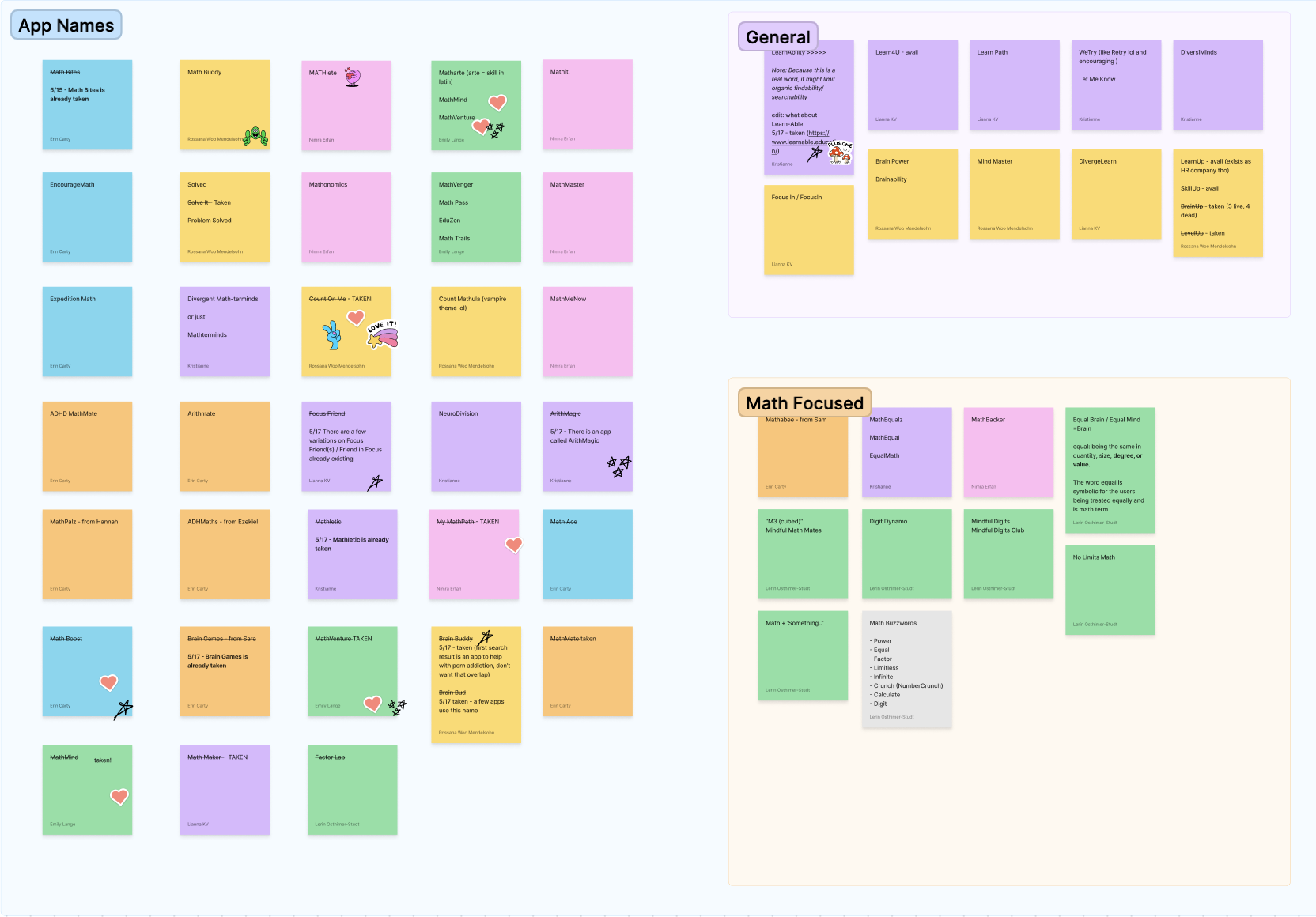
We held a few working sessions open to all teams and shadowers to help brainstorm new name ideas.
After chatting with the Phase 1 project leads, we determined the name needed to be math-focused rather than general-education-focused.
We came up with the final 5 names and had all teams vote on their favorite name.
Naming of the App
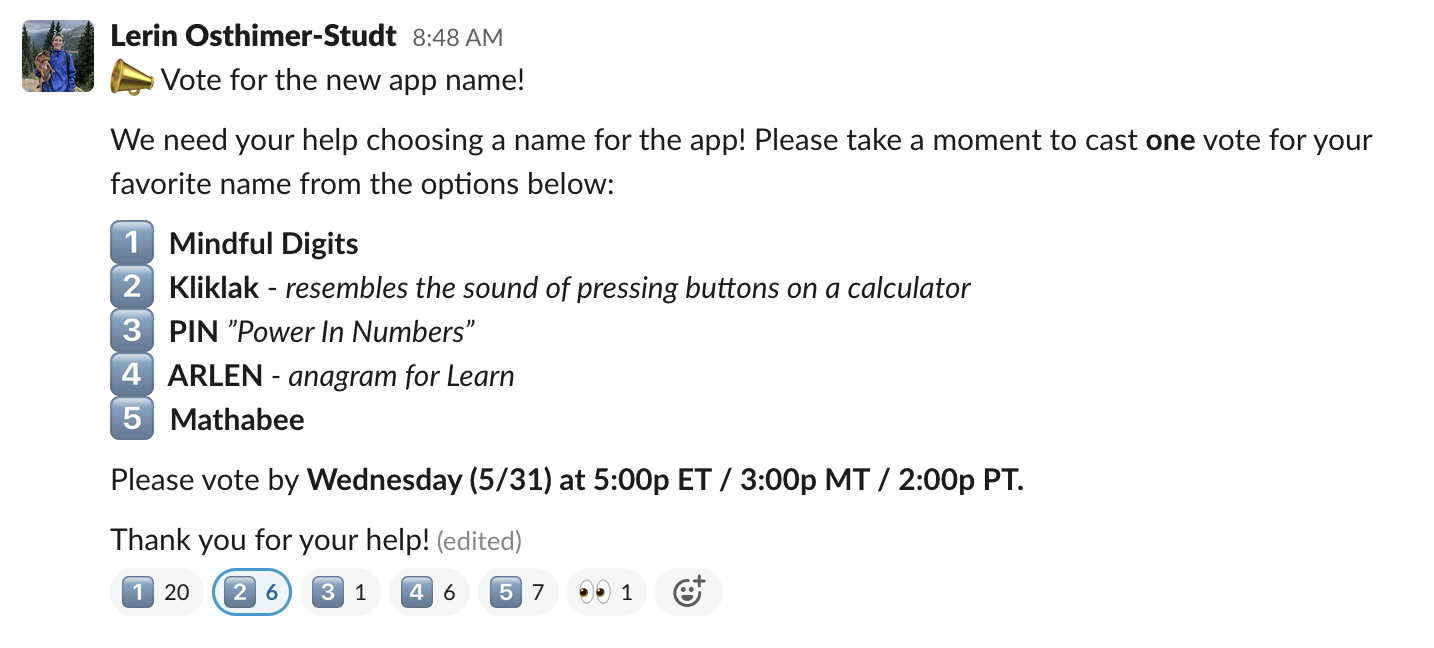
Top 5 Names! We slacked top contenders for the app name to the Tech Fleet community to be voted on.
The name Mindful Digits won with 20 votes.
Wrap up
Challenges
Time constraints (our team joined during sprint 4 of 8)
Trying to catch up to other teams; not having been able to collaborate with research and design from the get go; joined research and design meetings each week in order to get up to speed
Limited research to fully flesh out our content; writing and creating based on assumptions until we had usability test results
Next Steps
Update prototype with changes from usability testing
Develop lesson structures (i.e. how many problems, types of problems, topics)
Phase 1 research led us to see that Multiplication, Division, Fractions,and Decimals are consistent topics for the age range.
Create content for the guided lesson videos
Continue to determine approved and unapproved content (i.e. phrases/words/tones)
Develop a narrative for Math Buddy
Develop Tone Spectrum guidelines